今日も引き続き、
androidアプリで画像を描画するテストアプリ作成をしました。
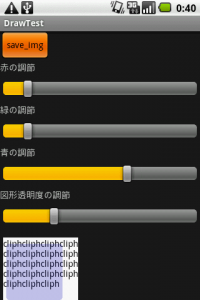
今日はSeekBarを使って色や透明度を変える実験をしました。
何気に苦戦しちゃったけど、何とか思い通りの動きをしてくれました^^
今日書いたコードは以下の感じ。
解説する余力は無いので読み解いてくれ!
package net.cliph.android.drawtest;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.TextView;public class DrawTest extends Activity {
/** Called when the activity is first created. */private DrawRectView cDraw,vDraw;
private SeekBar a_seek,r_seek,g_seek,b_seek;static final int FP = LinearLayout.LayoutParams.FILL_PARENT;
static final int WC = LinearLayout.LayoutParams.WRAP_CONTENT;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);//レイアウトパラメータたちを生成
LinearLayout.LayoutParams fpfp =
new LinearLayout.LayoutParams(FP, FP);LinearLayout.LayoutParams wcwc =
new LinearLayout.LayoutParams(WC, WC);LinearLayout.LayoutParams dw_layout =
new LinearLayout.LayoutParams(120, 120);
dw_layout.setMargins(5, 10, 5, 10);LinearLayout.LayoutParams seek_layout =
new LinearLayout.LayoutParams(FP, WC);
seek_layout.setMargins(5, 10, 5, 10);//マスタレイアウトを生成
LinearLayout linearlayout = new LinearLayout(this.getApplicationContext());
linearlayout.setOrientation(LinearLayout.VERTICAL);
linearlayout.setLayoutParams(fpfp);//CreateButtonを生成、マスタレイアウトに設定
Button sbtn =new Button(this.getApplicationContext());
sbtn.setLayoutParams(wcwc);
sbtn.setText(“save_img”);linearlayout.addView(sbtn);
//テキスト追加
TextView r_seek_title = new TextView(this.getApplicationContext());
r_seek_title.setLayoutParams(wcwc);
r_seek_title.setText(“赤の調節”);linearlayout.addView(r_seek_title);
//赤変更シークバーを生成、マスタレイアウトに設定
r_seek = new SeekBar(this.getApplicationContext());
r_seek.setLayoutParams(seek_layout);
r_seek.setMax(255);
r_seek.setProgress(120);
r_seek.setKeyProgressIncrement(10);linearlayout.addView(r_seek);
//テキスト追加
TextView g_seek_title = new TextView(this.getApplicationContext());
g_seek_title.setLayoutParams(wcwc);
g_seek_title.setText(“緑の調節”);linearlayout.addView(g_seek_title);
//緑変更シークバーを生成、マスタレイアウトに設定
g_seek = new SeekBar(this.getApplicationContext());
g_seek.setLayoutParams(seek_layout);
g_seek.setMax(255);
g_seek.setProgress(120);
g_seek.setKeyProgressIncrement(10);linearlayout.addView(g_seek);
//テキスト追加
TextView b_seek_title = new TextView(this.getApplicationContext());
b_seek_title.setLayoutParams(wcwc);
b_seek_title.setText(“青の調節”);linearlayout.addView(b_seek_title);
//青変更シークバーを生成、マスタレイアウトに設定
b_seek = new SeekBar(this.getApplicationContext());
b_seek.setLayoutParams(seek_layout);
b_seek.setMax(255);
b_seek.setProgress(120);
b_seek.setKeyProgressIncrement(10);linearlayout.addView(b_seek);
//テキスト追加
TextView a_seek_title = new TextView(this.getApplicationContext());
a_seek_title.setLayoutParams(wcwc);
a_seek_title.setText(“図形透明度の調節”);linearlayout.addView(a_seek_title);
//透明度変更シークバーを生成、マスタレイアウトに設定
a_seek = new SeekBar(this.getApplicationContext());
a_seek.setLayoutParams(seek_layout);
a_seek.setMax(255);
a_seek.setProgress(120);
a_seek.setKeyProgressIncrement(10);linearlayout.addView(a_seek);
//レイヤー用FrameLayoutを追加
FrameLayout fl = new FrameLayout(this.getApplicationContext());
fl.setLayoutParams(dw_layout);
fl.setBackgroundColor(Color.WHITE);//テキスト追加
TextView back_text = new TextView(this.getApplicationContext());
back_text.setLayoutParams(dw_layout);
back_text.setTextColor(Color.BLACK);
back_text.setText(“cliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliphcliph”);fl.addView(back_text);
//DrawRectView(独自)をマスタレイアウトに追加
cDraw = new DrawRectView(this.getApplicationContext());
cDraw.setLayoutParams(dw_layout);fl.addView(cDraw);
linearlayout.addView(fl);
Button vbtn = new Button(this.getApplicationContext());
vbtn.setLayoutParams(wcwc);
vbtn.setText(“view_img”);linearlayout.addView(vbtn);
//DrawRectView(独自)をマスタレイアウトに追加
vDraw = new DrawRectView(this.getApplicationContext());
vDraw.setLayoutParams(dw_layout);linearlayout.addView(vDraw);
setContentView(linearlayout);
sbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO 自動生成されたメソッド・スタブ
Log.d(“DrawTest”,”save_img clicked”);}
});vbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO 自動生成されたメソッド・スタブ
Log.d(“DrawTest”,”View_img clicked”);}
});a_seek.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO 自動生成されたメソッド・スタブ
Log.d(“Drawtest”,”onProgressChanged”);
cDraw.DrawRect(a_seek.getProgress(),r_seek.getProgress(),g_seek.getProgress(),b_seek.getProgress());}
});r_seek.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO 自動生成されたメソッド・スタブ
Log.d(“Drawtest”,”onProgressChanged”);
cDraw.DrawRect(a_seek.getProgress(),r_seek.getProgress(),g_seek.getProgress(),b_seek.getProgress());}
});g_seek.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO 自動生成されたメソッド・スタブ
Log.d(“Drawtest”,”onProgressChanged”);
cDraw.DrawRect(a_seek.getProgress(),r_seek.getProgress(),g_seek.getProgress(),b_seek.getProgress());}
});b_seek.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自動生成されたメソッド・スタブ}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO 自動生成されたメソッド・スタブ
Log.d(“Drawtest”,”onProgressChanged”);
cDraw.DrawRect(a_seek.getProgress(),r_seek.getProgress(),g_seek.getProgress(),b_seek.getProgress());}
});}
}class DrawRectView extends android.view.View {
Bitmap bitmap = null;
Canvas cv;public DrawRectView(Context context) {
super(context);
// TODO 自動生成されたコンストラクター・スタブ
setFocusable(true);
Log.d(“DrawTest”,”DrawRectView Created”);
bitmap = Bitmap.createBitmap(100,100,Bitmap.Config.ARGB_8888);
cv = new Canvas(bitmap);
cv.drawColor(Color.argb(0, 0, 0, 0));
}@Override
protected void onDraw(Canvas canvas) {
// TODO 自動生成されたメソッド・スタブ
super.onDraw(canvas);
Log.d(“DrawTest”,”onDraw”);
canvas.drawColor(Color.argb(0, 0, 0, 0));
canvas.drawBitmap(bitmap, 5, 10,null);}
public void DrawRect(int alpha,int red,int green,int blue){
Log.d(“DrawTest”,”DrawRect argb:”+alpha+” “+red+” “+green+” “+blue);bitmap.eraseColor(0);
int p_color = Color.argb(alpha, red, green, blue);
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(p_color);
RectF rf = new RectF(0,0,90,90);
cv.drawRoundRect(rf, 5, 5, paint);
invalidate();}
}